- Source code hierarchy
- Build hierarchies
- Build a type hierarchy
- Build a method hierarchy
- Build a call hierarchy
- Retain a hierarchy tab
- View hierarchies
- Open the Hierarchy tool window
- Navigate between the tabs
- Toggle between views
- Hierarchy tool window buttons
- Топ 20 навигационных фич в IntelliJ IDEA. Часть 1
- Последние файлы
- Всплывающее окно структуры
- Переход к панели навигации
- Переход к классу
- Переход в файл или папку
- Переход к символу
- Выбрать в
- Переключение на окно инструментов
- Переключение на редактор
Source code hierarchy
With IntelliJ IDEA, you can examine the hierarchy of classes, methods, and calls and explore the structure of source files.
Build hierarchies
- Type hierarchies show parent and child classes of a class.
- Method hierarchies show subclasses where the method overrides the selected one as well as superclasses or interfaces where the selected method gets overridden. In the hierarchy tree, IntelliJ IDEA displays to indicate subclasses that are not abstract but don’t have the method defined in them. When a method is not defined in a class, but is defined in the superclass, IntelliJ IDEA displays .
- Call hierarchies show callers (supertypes) or callees (subtypes) of a method. If you invoke the call hierarchy on a field, it will show you the list of the methods where the selected field is used.
When built, a hierarchy can be immediately viewed and examined in the Hierarchy tool window. By default, every new built hierarchy overwrites the contents of the current tab. You can retain the current tab and have the next hierarchy built in a new one.
Build a type hierarchy
- Select the desired class in the Project tool window or open it in the editor.
- From the main menu, select Navigate | Type Hierarchy or just press Control+H .
Different colors of elements stand for different scopes to which these files belong. For example, green by default is used for tests. For more information, refer to Associate scopes with colors.
Build a method hierarchy
- Open the file in the editor and place the caret at the declaration of the desired method. Alternatively, select the desired method in the Project tool window.
- From the main menu, select Navigate | Method Hierarchy or press Control+Shift+H .
Build a call hierarchy
- Open a file in the editor and place the caret at the declaration or usage of the desired method or a field. Alternatively, select the desired method or the field in the Project tool window.
- From the main menu, select Navigate | Call Hierarchy or press Control+Alt+H .
Retain a hierarchy tab
View hierarchies
Open the Hierarchy tool window
- Make sure, you have already built hierarchies to show, see Building hierarchies above.
- Select View | Tool Windows | Hierarchy from the main menu.
Navigate between the tabs
Toggle between views
- With IntelliJ IDEA, you can build and explore ascending or descending hierarchies, that is, callee or caller methods, parent or children classes, and so on. Click or to show caller methods or callee methods respectively.
Hierarchy tool window buttons
Shows both the parent and child classes of the selected class, which is marked with an arrow in the tree of results.
For interfaces, this button is disabled.
Depending on the hierarchy type:
- Class hierarchies : shows the hierarchy of each supertype of the current class.
- Call hierarchies : shows the callers of the selected method.
Depending on the hierarchy type:
- Class hierarchies : shows all classes that extend the selected class.
- Call hierarchies : shows the callees of the selected method.
Sorts all elements within a tree alphabetically.
Use this list to limit the scope of the current hierarchy:
- Project : traces usages of the method across the project.
- Test : traces usages of the method across the test classes.
- All : traces usages of the method across the project and the libraries.
- This class : limits the scope to the current class.
In addition to the preconfigured scopes, you can define your own one. To define a scope, select Configure from the list and define the required scope in the Scopes dialog.
In a method hierarchy, the tree views of the following classes are available:
- : the method is defined.
- : the method is defined only in the superclass.
- : the method must be defined because the class is not abstract.
Shows all updated classes or class structures.
Moves to a file and a section in a source code that corresponds to the selected node in the hierarchy tree.
Locks the current tab from closing and reusing. Results of the next command are displayed in a new tab.
Exports a hierarchy into a text file. You can specify a location for this file.
Источник
Топ 20 навигационных фич в IntelliJ IDEA. Часть 1
Перевод статьи подготовлен специально для студентов курса «Android-разработчик. Продвинутый курс». И хотя в данном материале речь пойдет преимущественно о Java, материал будет полезен Android-разработчикам
Продолжая серию статей, в которых я освещаю основные фичи IntelliJ IDEA (ранее я писал об основных возможностях дополнения и рефакторинга кода), я хотел бы поговорить о навигации, которая является еще одной возможностью повышения производительности IDE, которая экономит вам много времени, при условии, конечно, что вы используете ее правильно.
Одна из основных вещей, которую вы как пользователь IntelliJ IDEA должны понимать, чтобы использовать ее во всю силу, — это то, что эта IDE была разработана для того, чтобы сосредоточиться на коде. Большая часть вашего времени проводится в редакторе кода, а навигация — это просто средство, которое помогает вам переходить из одного места в коде в другое, не теряя слишком много времени.
Сегодняшняя статья посвящена фичам, которые позволяют перемещаться между файлами проекта, блоками кода и элементами пользовательского интерфейса, такими как окна инструментов, вкладки редактора и т. д.
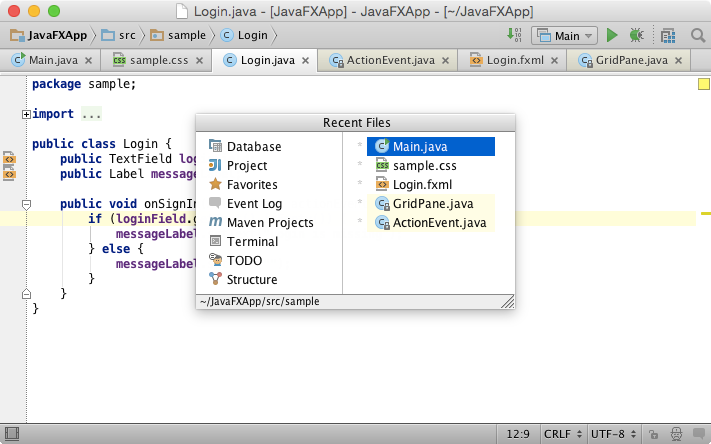
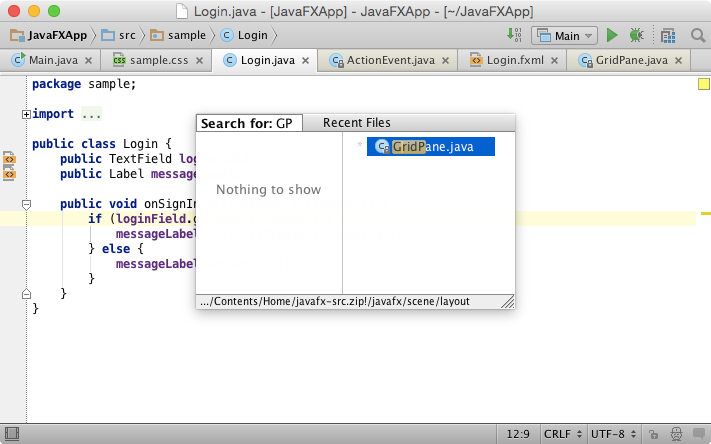
Последние файлы
Если вы на мгновение остановитесь и задумаетесь о своих шаблонах навигации, вы заметите, что большую часть времени вы работаете с конечным набором файлов. Это ясно объясняет, почему команда Recent files (Последние файлы) является такой широко используемой функцией среди пользователей IntelliJ IDEA. Как только вы освоитесь с ней, вы начнете использовать ее для большинства ваших навигационных операций. Чтобы вызвать эту команду, просто нажмите Ctrl + E (Cmd + E для OS X).
Обратите внимание, что последний файл, к которому был осуществлен доступ, выбран по умолчанию, поэтому вы можете перейти к нему всего в один клик. Чтобы сузить список отображаемых файлов, вы можете использовать так называемый Speed search (Быстрый поиск). Просто начните вводить часть имени файла, и IDE подсветит то, что вы ищете.
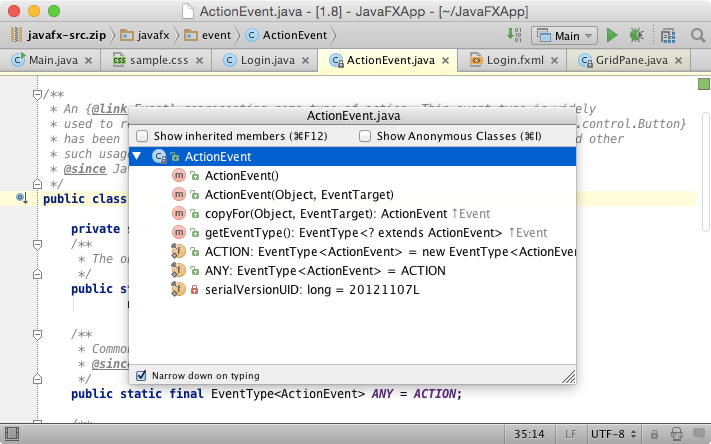
Всплывающее окно структуры
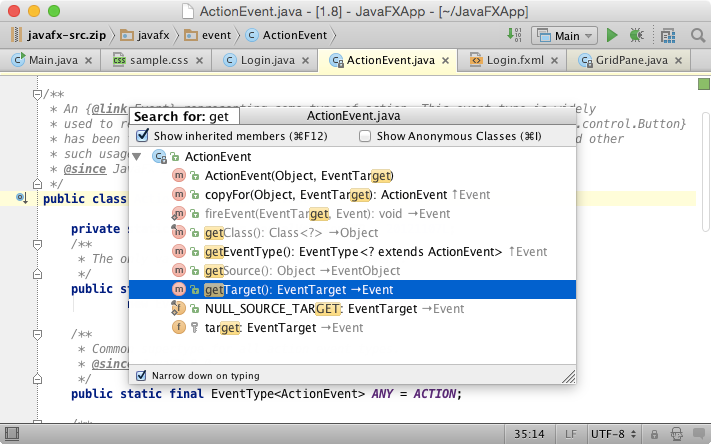
Другой шаблон, с которым вы сталкиваетесь каждый день, — это навигация по текущему открытому файлу. Каждый файл имеет свою структуру: класс Java состоит из его членов, таких как поля, методы и т. д.; Файлы XML и HTML состоят из дерева тегов. Чтобы быстро перейти к любому месту в этой структуре, просто нажмите Ctrl + F12 (Cmd + F12 для OS X) и выберите нужный элемент (опять же, вы можете сузить список с помощью быстрого поиска).
Иногда структура может зависеть от того, каким образом вы на нее смотрите. Например, структура класса Java может включать в себя структуру суперклассов или интерфейсов. По умолчанию IntelliJ IDEA скрывает члены суперклассов и интерфейсов. Однако, если вы нажмете этот же хоткей еще раз, вы их увидите.
При следующем использовании этой команды IDE запомнит ваши предпочтения.
Переход к панели навигации
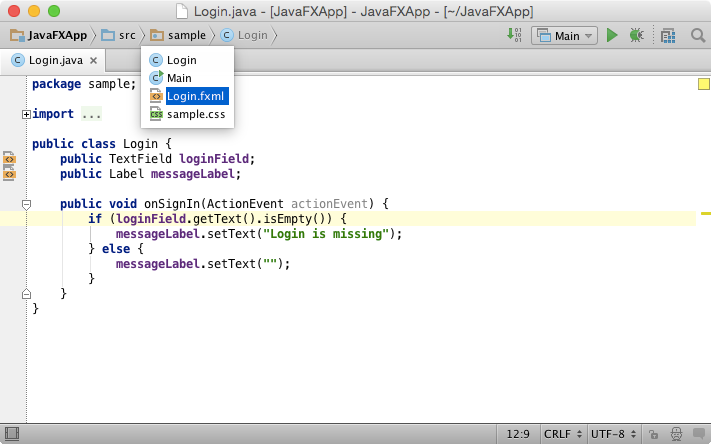
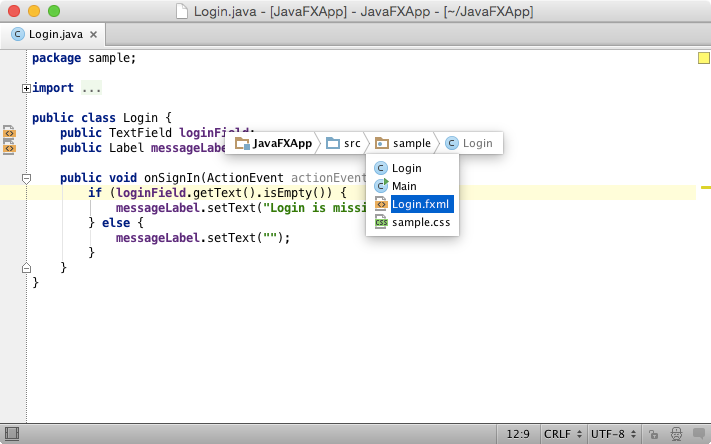
Очень полезно принять тот факт, что большую часть вашего времени редактор (и сам код) — это единственное, что видно на вашем экране. Некоторые люди могут утверждать, что им также нужно видеть дерево проекта, понимать контекст, в котором они находятся, или иметь возможность быстро изменить его. Собственно, поэтому в IntelliJ IDEA так легко переключаться между деревом проекта и редактором. Однако дерево проекта, на самом деле, не самый лучший вариант. Опытные пользователи IntellIJ IDEA знают вариант гораздо лучше: панель навигации. Новые пользователи обычно думают, что это мелкая фича, но более опытные разработчики знают, как с ее помощью делать практически все, что вы захотите. Чтобы активировать панель навигации, вызовите команду Jump to navigation bar (Перейти к панели навигации) с помощью Alt + Home (Alt + для OS X). Используя эту команду, вы можете перемещаться по всей структуре проекта; создавать и изменять файлы, просматривать их содержимое и многое другое.
Стоит отметить, что переход к панели навигации можно использовать, даже если сама панель навигации скрыта.
Переход к классу
А как насчет такой базовой операции, как Go to a class (Переход к классу)? Каждый раз, нажимая Ctrl + N (Cmd + N для OS X) в IntelliJ IDEA, вы можете даже не подозревать, насколько эта команда мощная — она намного умнее, чем кажется. В дополнение к простым символам подстановки, верблюжьей нотации и префиксам пакетов, поддерживаемым в любой IDE, команда Go to a class в IntelliJ IDEA обеспечивает сопоставление имени в середине, постфиксный номер строки, быстрое документирование и всплывающие определения:
По умолчанию команда ищет лучшие совпадения в вашем проекте; если совпадений не найдено, она просматривает библиотеки проектов. Чтобы переключить область, используйте этот же хоткей.
Преимущество команд в IntelliJ IDEA заключается в том, что их чрезвычайно легко использовать без мыши: после показа всплывающего окна вы можете вводить и изменять запрос, перемещаться по результатам клавишами «Вверх» и «Вниз». И это все. Если вы когда-либо пробовали использовать соответствующую команду в других IDE, вы понимаете, о чем я.
Переход в файл или папку
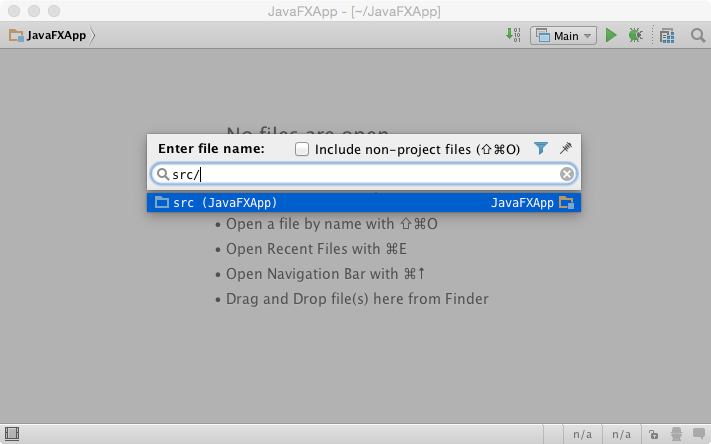
Команда Go to a file (Переход в файл), назначенная на Ctrl + Shift + N (Cmd + Shift + N для OS X), сохраняет время, когда вам нужно открыть определенный файл в вашем проекте. В дополнение к стандартным функциям, таким как символы подстановки, верблюжья нотация и префикс папки, например, он позволяет найти папку.
Переход к символу
И, наконец, последняя, но не менее важная команда в семействе Go to… — это Go to a symbol (Переход к символу), назначенная на Ctrl + Shift + Alt + N (Cmd + Shift + Alt + N для OS X), которая, как следует из названия, позволяет вам перейти к любому символу без полнотекстового поиска. Поскольку среда IDE постоянно обновляет индекс всех символов в вашем проекте (и библиотеках), вы можете просто ввести выражение и найти соответствующий метод или поле за несколько секунд, даже если ваш проект очень большой.
Выбрать в
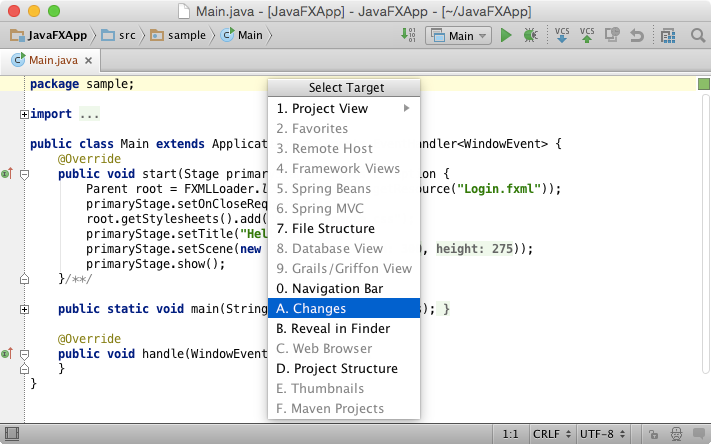
Теперь представьте, что вам нужно выбрать текущий выбранный файл в конкретном окне инструментов, например, в представлении Project или Changes, или даже в Explorer/Finder. Здесь вам пригодится команда Select in (Выбрать в …) с помощью Alt + F1:
Переключение на окно инструментов
Большинство окон инструментов в IntelliJ IDEA имеют удобные сочетания клавиш. При нажатии соответствующего хоткея окно инструментов становится видимым и получает фокус. После повторного нажатия этого же хоткея, когда фокус находится в окне инструментов, оно скрывается, и ваш фокус возвращается к редактору. Это очень удобно и позволяет полностью избавиться от мыши: когда вам нужно окно инструментов или вы хотите вернуться в редактор, просто нажмите хоткей.
Убедитесь, что вы помните по крайней мере эти хоткеи:
- Окно инструментов Project: Alt + 1 (Cmd + 1 для OS X)
- Окно инструментов Changes: Alt + 9 (Cmd + 9 для OS X)
- Окно инструментов Terminal: Alt + F12
Переключение на редактор
Одна из самых хитрых функций, о которых не все знают, — переключение фокуса на редактор (из любого другого места) нажатием клавиши Escape. Окно инструментов, из которого вы переключаетесь, в этом случае сохраняет свое состояние видимости. Переключение в редактор путем скрытия всех окон инструментов доступно с помощью другой комбинации клавиш: Ctrl + Alt + F12 (Cmd + Alt + F12 для OS X).
Источник