- How TO — Tree View
- Tree View
- Tree View
- Example
- Example
- Example
- Checkbox Tree View
- Глава IV. Становимся программистами.
- Как сделать — Древовидное представление
- Древовидное представление
- Вид дерева
- Пример
- Пример
- Пример
- Вид флажков дерева
- 10 Best Tree View Plugins In JavaScript And Pure CSS (2023 Update)
- The Best Tree View Plugin
- Table of contents:
- jQuery Tree View Plugins:
- Powerful Dynamic Tree Plugin With jQuery — jsTree
- Powerful and Multi-Functional jQuery Folder Tree Plugin — zTree
- jQuery and jQuery UI Dynamic Tree View Plugin — Fancytree
- jQuery Plugin for Tree Widget — jqTree
- jQuery Plugin For Multi-Selectable Tree Structure — Tree Multiselect
- Vanilla JS Tree View Plugins:
- Dynamic Tree View With Checkboxes – Treejs
- Create A Simple Tree View Using Vanilla JavaScript – js-treeview
- Full Featued File/Folder Tree In Pure JavaScript – TreeJS
- Simple Folder Tree With JSON And JavaScript – tree.js
- Collapsible Sortable Toggleable Data Tree In JavaScript – Pickle Tree
- Pure CSS Tree View Libraries:
- Semantic Hierarchy Tree In Pure CSS – Treeflex
- Conclusion:
- More Resources:
How TO — Tree View
Learn how to create a tree view with CSS and JavaScript.
Tree View
A tree view represents a hierarchical view of information, where each item can have a number of subitems.
Click on the arrow(s) to open or close the tree branches.
- Beverages
- Water
- Coffee
- Tea
- Black Tea
- White Tea
- Green Tea
- Sencha
- Gyokuro
- Matcha
- Pi Lo Chun
Tree View
Step 1) Add HTML:
Example
Step 2) Add CSS:
Example
/* Remove default bullets */
ul, #myUL list-style-type: none;
>/* Remove margins and padding from the parent ul */
#myUL margin: 0;
padding: 0;
>/* Style the caret/arrow */
.caret cursor: pointer;
user-select: none; /* Prevent text selection */
>/* Create the caret/arrow with a unicode, and style it */
.caret::before content: «\25B6»;
color: black;
display: inline-block;
margin-right: 6px;
>/* Rotate the caret/arrow icon when clicked on (using JavaScript) */
.caret-down::before transform: rotate(90deg);
>/* Hide the nested list */
.nested display: none;
>/* Show the nested list when the user clicks on the caret/arrow (with JavaScript) */
.active display: block;
>Step 3) Add JavaScript:
Example
var toggler = document.getElementsByClassName(«caret»);
var i;for (i = 0; i < toggler.length; i++) toggler[i].addEventListener("click", function() this.parentElement.querySelector(".nested").classList.toggle("active");
this.classList.toggle(«caret-down»);
>);
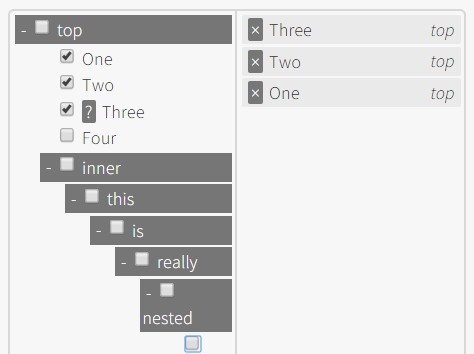
>Checkbox Tree View
In this example, we use a «ballot box» unicode instead of a caret:
Источник
Глава IV.
Становимся программистами.Данная глава посвящена решению задач из 20 параграфа. Здесь будет приведён материал, которого не было в предыдущих главах, поэтому рекомендуется после того, как вы решили (или попробовали решить) задачи самостоятельно ознакомиться с данной главой. Так же она будет полезна для того, что бы точнее понять, что имелось в виду в условии задачи.
§21. Вывод дерева элементов.
Прежде чем начинать писать код, необходимо сформулировать, что должно получиться в итоге.
В данной задаче нам необходимо написать программу, которая будет выводить дерево элементов html документа. Выводить дерево будем в новое окно браузера. Само дерево построим за счёт изменения свойств CSS. Каждый элемент в дереве будет выглядеть как прямоугольник, внутри которого будет находиться имя тэга элемента. Т.к. сам текст так же является отдельным элементом, при этом он не имеет тэга, то вместо тэга у такого элемента в прямоугольнике будет находиться сам текст. Так же из дерева элементов необходимо исключить комментарии и текстовые элементы, которые не отображаются в браузере, такие как пробелы и символы конца строки. Элементы головы документа так же отображать не будем.
Далее на рисунке представим эскиз примерно того, что должно получиться:
Дерево элементов в простейшем виде.
В простейшем виде дерево элементов может выглядеть следующим образом: каждый элемент пишется в новой строчке, но имеет отступ от левого края в соответствии с родством. Т.е. элементы потомки должны быть правее своих родителей.
Построение такого дерева позволит нам сделать первый шаг.
Осуществить процесс построения простейшего дерева можно с помощью рекурсии. Т.е. создадим функцию, которая будет выводить элемент в новой строчке и если данный элемент имеет потомков, то функция будет вызывать сама себя для вывода уже потомков. Если элемент не имеет потомков, после его вывода необходимо будет просто выйти из функции.
При создании кода нам понадобиться функция open(), которая создаёт новое окно и возвращает на него ссылку.
Примечание: на практике в целях безопасности при простом вызове функции open() браузеры, как правило, блокируют создание новых окон и выводят сообщение, в котором можно снять блокировку. Эта функция не блокируется браузерами только в том случае, если она была вызвана в результате действия пользователя, например нажатия на кнопку. В нашем случае кнопка добавится к дереву элементов, что может быть не желательно, поэтому при отображении документа будем разрешать создание нового окна вручную.
Так же нам необходимо знать о том, что для вывода элемента в дерево достаточно вывести сам объект олицетворяющий элемент. В таком случае JavaScript автоматически преобразует объект в строку типа «[object HTMLBodyElement]».
Далее пример получившегося из вышеприведённых размышлений кода:
Источник
Как сделать — Древовидное представление
Узнать, как создать древовидное представление с помощью CSS и JavaScript.
Древовидное представление
Древовидное представление, представляет собой иерархическое представление информации, где каждый элемент может иметь несколько подэлементов.
Нажмите на стрелку(и), чтобы открыть или закрыть ветви дерева.
- Напитки
- Вода
- Кофе
- Чай
- Черный чай
- Белый чай
- Зеленый чай
- Сенча
- Гекуро
- Матча
- Пи Ло Чун
Вид дерева
Шаг 1) Добавить HTML:
Пример
Шаг 2) Добавить CSS:
Пример
/* Удалить пули по умолчанию */
ul, #myUL list-style-type: none;
>/* Удалите поля и отступы из родительского ul */
#myUL margin: 0;
padding: 0;
>/* Стиль курсора/стрелки */
.caret cursor: pointer;
user-select: none; /* Запретить выделение текста */
>/* Создайте курсор/стрелку с юникодом, и стиль его */
.caret::before content: «\25B6»;
color: black;
display: inline-block;
margin-right: 6px;
>/* Поверните значок курсора/стрелки при нажатии (с помощью JavaScript) */
.caret-down::before transform: rotate(90deg);
>/* Скрыть вложенный список */
.nested display: none;
>/* Показать вложенный список, когда пользователь нажимает на курсор стрелку (с JavaScript) */
.active display: block;
>Шаг 3) Добавить JavaScript:
Пример
var toggler = document.getElementsByClassName(«caret»);
var i;for (i = 0; i < toggler.length; i++) toggler[i].addEventListener("click", function() this.parentElement.querySelector(".nested").classList.toggle("active");
this.classList.toggle(«caret-down»);
>);
>Вид флажков дерева
В этом примере мы используем юникод «ballot box» вместо каретки:
Источник
10 Best Tree View Plugins In JavaScript And Pure CSS (2023 Update)
Tree view is a pretty common UI pattern in applications nowadays, and the pattern is gaining a lot of popularity with the advent of HTML5 and CSS3.
It is used to display hierarchical data and most of the web applications that deal with hierarchical data use tree view for a better user experience.
If you are looking for a Tree View plugin, or just want to add a tree view in your website then this article is going to be really helpful for you. I have gone through a lot of plugins so that you can choose the best one for your project. So without wasting any time, let’s get started.
The Best Tree View Plugin
Tree view is a visualization type that lets users expand and collapse nodes to show information at varying levels of detail. Tree view has been widely used in file browsers and project management tools, spreadsheets and other data visualization applications.
In this blog post, you will find a list of the 10 best jQuery, Vanilla JavaScript, and Pure CSS libraries that make it easier to generate tree views in your web applications. Have fun.
Originally Published Feb 27 2018, updated Jan 10 2023
Table of contents:
jQuery Tree View Plugins:
Powerful Dynamic Tree Plugin With jQuery — jsTree
jsTree is a powerful jQuery plugin used to generate dynamic, interactive tree views (for example folder tree) with support for inline editing, drag’n’drop, checkboxes, keyboard navigation and more.
Powerful and Multi-Functional jQuery Folder Tree Plugin — zTree
A powerful and fast jQuery ‘Tree’ Plugin for creating Multi-functional Folder Trees with excellent performance and flexible configurations.
jQuery and jQuery UI Dynamic Tree View Plugin — Fancytree
Fancy Tree is a plugin for jQuery and jQuery UI that allows to create dynamic tree view controls with support for persistence, keyboard, checkboxes, drag and drop, and lazy loading.
jQuery Plugin for Tree Widget — jqTree
A jQuery based Tree Widget that allows you to create folder tree from JSON data with some fancy animations.
jQuery Plugin For Multi-Selectable Tree Structure — Tree Multiselect
A jQuery plugin that converts a multiple select box into a collapsible tree view with checkboxes for easy option selection. The user can either delete a selection from selected items in expanded view or by unchecking a select option.
Vanilla JS Tree View Plugins:
Dynamic Tree View With Checkboxes – Treejs
A lightweight tree view plugin that displays hierarchical data in a collapsible, selectable tree structure with checkboxes.
Create A Simple Tree View Using Vanilla JavaScript – js-treeview
A minimal Javascript library used to create an expandable/collapsible tree view (fold structure) from an object array.
Full Featued File/Folder Tree In Pure JavaScript – TreeJS
A simple, fast, standalone JavaScript library to dynamically render a folder tree that behaviors like the Windows’ File Browser.
Simple Folder Tree With JSON And JavaScript – tree.js
A simple, flexible tree library which dynamically renders a tree view of a directory/folder from hierarchical JSON data you provide.
Collapsible Sortable Toggleable Data Tree In JavaScript – Pickle Tree
A JavaScript tree view plugin to render a collapsible, sortable (draggable) multi-level tree view from hierarchical data, with iOS-style switches that allow the user to toggle on/off the nodes.
Pure CSS Tree View Libraries:
Semantic Hierarchy Tree In Pure CSS – Treeflex
The Treeflex CSS library lets you create a flexible, responsive, semantic, SEO-friendly hierarchy tree from nested HTML lists.
Conclusion:
There are various types of tree view plugins in JavaScript and CSS available for us to learn and implement for our projects. However the ultimate decision regarding which plugin to use remains upon our need and usage. Hope this article helps you to find the best plugin according to your project requirement.
If you know any more tree views in JavaScript, CSS or jQuery then please do mention them in the comment section as always!
Looking for more jQuery plugins or JavaScript libraries to create awesome Tree Views on the web & mobile? See jQuery Tree View and JavaScript Tree View sections for more details.
More Resources:
Источник