- Дерево документа HTML
- Заметка
- Родственные связи
- Предки и потомки
- Родители и дочери
- Сестринские элементы
- Смежные элементы
- Предыдущий сестринский и следующий сестринский
- Предыдущий и следующий
- Первый ребенок и последний
- Корневой элемент
- Материалы
- Как сделать — Древовидное представление
- Древовидное представление
- Вид дерева
- Пример
- Пример
- Пример
- Вид флажков дерева
- Древовидные представления, только html и css
- HTML
- Пользовательские свойства
- Отступы
- Вертикальные линии
- Горизонтальные линии
- HTML-элемент summary
- Маркеры
- Кнопки сворачивания и раскрытия списков
- Готовый код
Дерево документа HTML
Дерево документа (document tree) — это схема построения HTML документа, которая показывает связи между различными элементами страницы: порядок следования и вложенность элементов. Эта схема помогает ориентироваться в этой, на первый взгляд, хаотичной каше HTML тегов.
Веб разработчику дерево документа помогает при написании CSS правил и Javascript сценариев.
Заметка
Не нужно путать дерево документа и объектную модель документа (DOM). DOM — понятие более сложное (о нем будет написано немного позже).
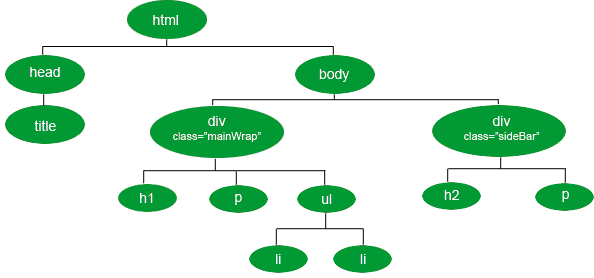
Чтобы не вдаваться в долгие и нудные объяснения, почему дерево документов назвали деревом, рассмотрим пример — возьмем простой HTML код:
Так видят HTML код непросвещенные аборигены, которые случайно нажали просмотр кода страницы. А вот наметанный глаз веб разработчика разберет его по полочкам, увидит все уровни вложенности и взаимосвязи. Он выстроит из хаоса четкую иерархическую структуру в виде дерева (потому что схема похожа на очертания дерева):
Родственные связи
Между элементами дерева документа существуют определенные связи. Рассмотрим их.
Предки и потомки
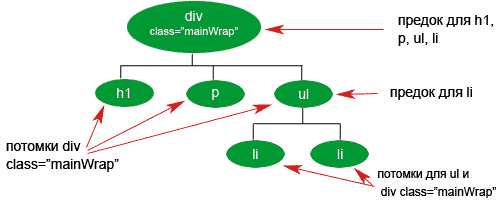
Из схематического изображения дерева, да и из самого HTML кода, понятно, что одни элементы являются вложенными в другие. Элементы, которые содержат другие, являются предками (ancestor) по отношению к во всем вложенным в него. Вложенные в свою очередь являются его потомками (descendant).
Для наглядности рассмотрим одну ветку нашего дерева:
Каждый предок может иметь неограниченное число потомков. Каждый потомок будет иметь число предков в зависимости от структуры дерева и в какой ветке он будет расположен, но в любом случае как минимум один предок будет.
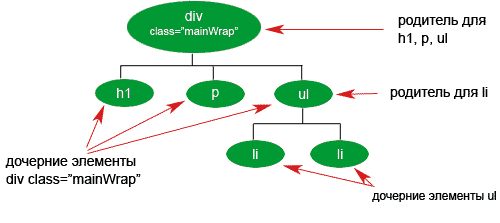
Родители и дочери
Родитель (parent) — это непосредственный предок (предок первого уровня) элемента. И наоборот, непосредственный потомок (потомок первого уровня) называется дочерним элементом (child).
Каждый родитель может иметь неограниченное число дочерей. У дочернего элемента будет только один родитель.
Элемент-родитель еще называют прямой предок, а дочерний элемент — прямой потомок. Это что-то вроде семантических названий.
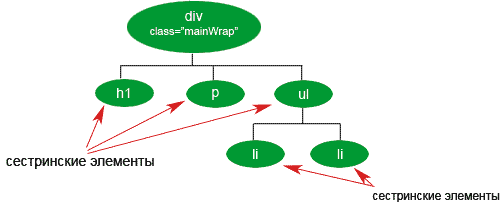
Сестринские элементы
Сестринские элементы (siblings) — это группа из двух и более элементов, у которых общий родитель. Элементы не обязательно должны быть одного типа, просто у них должен быть общий родитель.
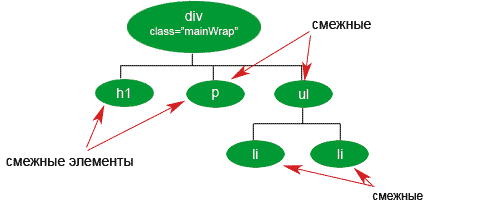
Смежные элементы
Смежные элементы (adjacent) — это сестринские элементы, которые расположены «по соседству».
Предыдущий сестринский и следующий сестринский
- это будет
, для
— , а для не будет предыдущего сестринского.
Предыдущий и следующий
- это будет
, для
— , для — .
- , для
- Анатомия CSS
- История развития CSS
- Что такое CSS
- CSS анимация
- Анимация в CSS3. Часть I
- Анимация в CSS3. Часть II
- Вендорные префиксы
- Box model — блочная модель
- Схлопывание margin
- Блочные элементы
- Введение
- Дерево документа HTML
- Каскад в CSS
- Наследование
- Наследование: общие сведения
- Специфичность
- Вложенные таблицы стилей
- Внешние таблицы стилей
- Встроенные стили
- Группируем CSS. Директива @import
- Cелектор идентификатора
- Селектор атрибутов
- Селектор дочернего элемента
- Селектор класса
- Селектор обобщенных родственных элементов
- Селектор потомка
- Селектор сестринского элемента
- Селектор типа
- Селекторы псевдоклассов
- Селекторы псевдоэлементов
- Селекторы: общие сведения
- Составные селекторы. Комбинаторы
- Универсальный селектор
- Эффективность CSS селекторов
Источник
Как сделать — Древовидное представление
Узнать, как создать древовидное представление с помощью CSS и JavaScript.
Древовидное представление
Древовидное представление, представляет собой иерархическое представление информации, где каждый элемент может иметь несколько подэлементов.
Нажмите на стрелку(и), чтобы открыть или закрыть ветви дерева.
- Напитки
- Вода
- Кофе
- Чай
- Черный чай
- Белый чай
- Зеленый чай
- Сенча
- Гекуро
- Матча
- Пи Ло Чун
Вид дерева
Шаг 1) Добавить HTML:
Пример
Шаг 2) Добавить CSS:
Пример
/* Удалить пули по умолчанию */
ul, #myUL list-style-type: none;
>/* Удалите поля и отступы из родительского ul */
#myUL margin: 0;
padding: 0;
>/* Стиль курсора/стрелки */
.caret cursor: pointer;
user-select: none; /* Запретить выделение текста */
>/* Создайте курсор/стрелку с юникодом, и стиль его */
.caret::before content: «\25B6»;
color: black;
display: inline-block;
margin-right: 6px;
>/* Поверните значок курсора/стрелки при нажатии (с помощью JavaScript) */
.caret-down::before transform: rotate(90deg);
>/* Скрыть вложенный список */
.nested display: none;
>/* Показать вложенный список, когда пользователь нажимает на курсор стрелку (с JavaScript) */
.active display: block;
>Шаг 3) Добавить JavaScript:
Пример
var toggler = document.getElementsByClassName(«caret»);
var i;for (i = 0; i < toggler.length; i++) toggler[i].addEventListener("click", function() this.parentElement.querySelector(".nested").classList.toggle("active");
this.classList.toggle(«caret-down»);
>);
>Вид флажков дерева
В этом примере мы используем юникод «ballot box» вместо каретки:
Источник
Древовидные представления, только html и css
Древовидное представление (сворачиваемый список) можно сделать, используя только html и css, без использования JavaScript.
Программное обеспечение для специальных возможностей будет показывать дерево в виде списков, вложенных в раскрывающиеся виджеты, а взаимодействие с клавиатурой поддерживается автоматически.
HTML
HTML разметка начинается с простых вложенных списков:
- . Внутренности каждого элемента списка, содержащего свой вложенный список, поместить внутрь элемента и добавить . Атрибут open e элемента будет использоваться для управления вложенными элементами. Список верхнего уровня изначально раскрыт:
Без CSS это будет выглядеть так:
Пока ничто не говорит пользователю, что список можно разворачивать и открывать новые уровни, сочетание маркеров представляет запутанный пользовательский интерфейс, но это дерево уже можно раскрывать. Браузер реализует элемент , как раскрывающийся виджет, предоставляя возможность разворачивать и сворачивать вложенные списки.
Пользовательские свойства
На компоновку древовидного представления влияют два параметра: межстрочный интервал (равный высоте строки текста) и радиус маркеров. Мы начнем с создания пользовательских CSS-свойств для определения этих размеров:
Хотя обычно используются относительные единицы для масштабирования элементов управления пользовательского интерфейса на основе размера текста, для маркеров это может привести к тому, что элементы управления будут слишком маленькими или чрезмерно большими. Поэтому здесь будет использоваться разумный фиксированный размер 10px .
Отступы
Теперь стилизуются элементы основного и вложенных списков, чтобы подготовить место для линий и маркеров:
Для селектора .tree li CSS-свойство display: block; удалит маркеры из элементов списка. position: relative; установит новый контекст стека и содержимого блока, который будет использоваться для размещения линий и маркеров.
padding-left cделает отступы для элементов списка. Отступ равен удвоенному интервалу минус радиус маркера минус ширина линии в два пикселя. В результате текст в элементе списка будет выровнен по левой стороне маркера под ним.
Для селектора .tree ul CSS-свойство margin-left компенсирует отступы селектора .tree li , а padding-left сбросит отступы, которые браузер устанавливает спискам по умолчанию.
Для древовидного представления с развернутыми вложенными списками применение этого стиля дает:
Вертикальные линии
Вертикальные линии, которые образуют часть линий, соединяющих маркер каждого элемента списка с маркерами его вложенных списков:
.tree ul li < border-left : 2px solid #ddd; >.tree ul li:last-child
Для вертикальных линий используется CSS-свойство border-left , кроме последнего элемента в каждом списке, где рамка скрывается, поскольку линия не должна продолжаться за маркером этого элемента. Делая границу прозрачной, а не удаляя её полностью, можно избежать необходимости увеличивать отступ для компенсации выравнивания.
Применение этого стиля дает:
Горизонтальные линии
Чтобы добавить горизонтальные линии, соединяющие вертикальные линии с маркерами каждого элемента списка, используется сгенерированный контент:
Этот код создает ещё и короткие вертикальные линии, так как созданные ранее вертикальные линии не доходят до маркеров на их верхнем и нижнем концах.
Здесь создаётся блок и располагается так, чтобы начало оказалось в середине предыдущей строки текста, перекрывая вертикальную линию слева от неё.
Размеры блока должны быть на два пикселя шире интервала, чтобы он перекрывал вертикальную линию слева от него и на один пиксель выше, поскольку половина ширины горизонтальной линии находится ниже середины строки текста. Замечание: здесь используется box-sizing: border-box , поэтому размеры включают рамку.
Применение этого стиля дает:
HTML-элемент summary
Далее следует удалить стиль по умолчанию у HTML-элемента summary :
.tree summary < display : block; cursor : pointer; >.tree summary::marker, .tree summary::-webkit-details-marker < display : none; >.tree summary:focus < outline : none; >.tree summary:focus-visible
здесь будут удалены маркеры-стрелки и установлен курсор, чтобы обозначить возможность взаимодействовать с элементом — кликабельность.
Safari показывает индикатор фокуса вокруг summary даже если используется мышь, а не клавиатура. Поэтому здесь сперва удаляется стиль фокуса, а затем используется псевдокласс :focus-visible , чтобы добавить его обратно для посетителей, использующих навигацию с помощью клавиатуры.
Применение этого стиля дает:
Маркеры
Здесь, чтобы сделать маркеры, снова используется генерируемый контент:
.tree li::after, .tree summary::before< content : ''; display : block; position : absolute; top : calc(var(--spacing) / 2 - var(--radius)); left : calc(var(--spacing) - var(--radius) - 1px); width : calc(2 * var(--radius)); height : calc(2 * var(--radius)); border-radius : 50%; background : #ddd; >Здесь формируется блок, отцентрированный над пересечением горизонтальной и вертикальной линиями. Верх располагается в середине текстовой строки за вычетом радиуса. Левая сторона располагается на краю вертикальной линии минус радиус минус один пиксель, соответствующий половине ширины линии.
Применение этого стиля дает:
Кнопки сворачивания и раскрытия списков
Наконец, осталось добавить кнопки сворачивания и раскрытия древовидных списков:
.tree summary::before < content : '+'; z-index : 1; background : #696; color : #fff; line-height : calc(2 * var(--radius) - 2px); text-align : center; >.tree details[open] > summary::before
Обратите внимание, что используется настоящий знак минус (−), а не дефис (-). Он соответствует внешнему виду знака плюс, тогда как в большинстве шрифтов дефис уже и ниже.
В зависимости от используемого шрифта, может потребоваться коррекция положения символов, например — 2px у CSS-свойства line-height .
Применение этого стиля приводит к готовому древовидному представлению:
Готовый код
.tree < --spacing : 1.5rem; --radius : 10px; >.tree li < display : block; position : relative; padding-left : calc(2 * var(--spacing) - var(--radius) - 2px); >.tree ul < margin-left : calc(var(--radius) - var(--spacing)); padding-left : 0; >.tree ul li < border-left : 2px solid #ddd; >.tree ul li:last-child < border-color : transparent; >.tree ul li::before < content : ''; display : block; position : absolute; top : calc(var(--spacing) / -2); left : -2px; width : calc(var(--spacing) + 2px); height : calc(var(--spacing) + 1px); border : solid #ddd; border-width : 0 0 2px 2px; >.tree summary < display : block; cursor : pointer; >.tree summary::marker, .tree summary::-webkit-details-marker < display : none; >.tree summary:focus < outline : none; >.tree summary:focus-visible < outline : 1px dotted #000; >.tree li::after, .tree summary::before < content : ''; display : block; position : absolute; top : calc(var(--spacing) / 2 - var(--radius)); left : calc(var(--spacing) - var(--radius) - 1px); width : calc(2 * var(--radius)); height : calc(2 * var(--radius)); border-radius : 50%; background : #ddd; >.tree summary::before < content : '+'; z-index : 1; background : #696; color : #fff; line-height : calc(2 * var(--radius) - 2px); text-align : center; >.tree details[open] > summary::before
Источник
- —
(первый) и так далее.
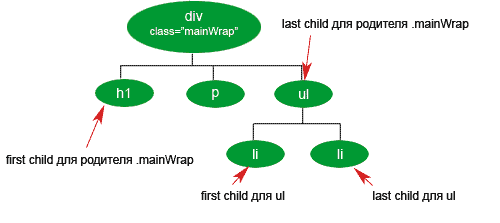
Первый ребенок и последний
Первый ребенок (first child) — это первый дочерний элемент родителя в дереве документа, а последний (last child) — последний.
Корневой элемент
Корневой элемент (root) — это предок всем предкам, это «корень» нашего дерева документа, это единственный элемент, который не имеет родителя, это тег .