- 10 Best Tree View Plugins In JavaScript And Pure CSS (2023 Update)
- The Best Tree View Plugin
- Table of contents:
- jQuery Tree View Plugins:
- Powerful Dynamic Tree Plugin With jQuery — jsTree
- Powerful and Multi-Functional jQuery Folder Tree Plugin — zTree
- jQuery and jQuery UI Dynamic Tree View Plugin — Fancytree
- jQuery Plugin for Tree Widget — jqTree
- jQuery Plugin For Multi-Selectable Tree Structure — Tree Multiselect
- Vanilla JS Tree View Plugins:
- Dynamic Tree View With Checkboxes – Treejs
- Create A Simple Tree View Using Vanilla JavaScript – js-treeview
- Full Featued File/Folder Tree In Pure JavaScript – TreeJS
- Simple Folder Tree With JSON And JavaScript – tree.js
- Collapsible Sortable Toggleable Data Tree In JavaScript – Pickle Tree
- Pure CSS Tree View Libraries:
- Semantic Hierarchy Tree In Pure CSS – Treeflex
- Conclusion:
- More Resources:
- Навигация по элементам в jQuery
- children() – выбор дочерних элементов
- closest() – выбор ближайшего предка
- next() – выбор следующего элемента
- prev() – выбор предыдущего элемента
- siblings() – выбор сиблингов
- parent() – получение родителя
- offsetParent() – получение ближайшего позиционированного предка
- contents() — выбрать все дочерние узлы
- Обход элементов
- .find()
- .next()
- .nextAll()
- .nextUntil()
- .offsetParent()
- .parent()
- .parents()
- .parentsUntil()
- .prev()
- .prevAll()
- .prevUntil()
- .siblings()
10 Best Tree View Plugins In JavaScript And Pure CSS (2023 Update)
Tree view is a pretty common UI pattern in applications nowadays, and the pattern is gaining a lot of popularity with the advent of HTML5 and CSS3.
It is used to display hierarchical data and most of the web applications that deal with hierarchical data use tree view for a better user experience.
If you are looking for a Tree View plugin, or just want to add a tree view in your website then this article is going to be really helpful for you. I have gone through a lot of plugins so that you can choose the best one for your project. So without wasting any time, let’s get started.
The Best Tree View Plugin
Tree view is a visualization type that lets users expand and collapse nodes to show information at varying levels of detail. Tree view has been widely used in file browsers and project management tools, spreadsheets and other data visualization applications.
In this blog post, you will find a list of the 10 best jQuery, Vanilla JavaScript, and Pure CSS libraries that make it easier to generate tree views in your web applications. Have fun.
Originally Published Feb 27 2018, updated Jan 10 2023
Table of contents:
jQuery Tree View Plugins:
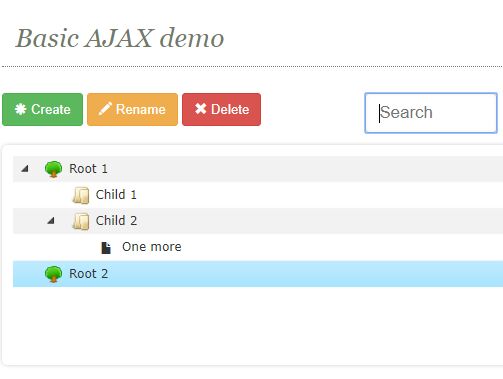
Powerful Dynamic Tree Plugin With jQuery — jsTree
jsTree is a powerful jQuery plugin used to generate dynamic, interactive tree views (for example folder tree) with support for inline editing, drag’n’drop, checkboxes, keyboard navigation and more.
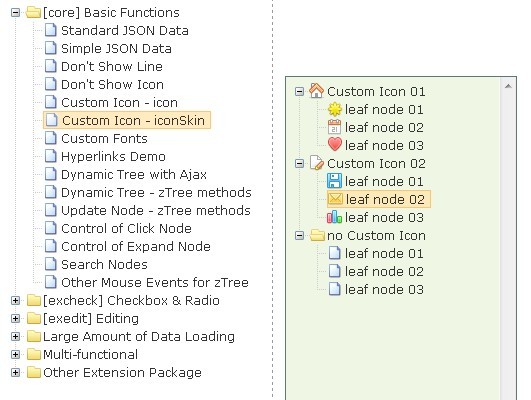
Powerful and Multi-Functional jQuery Folder Tree Plugin — zTree
A powerful and fast jQuery ‘Tree’ Plugin for creating Multi-functional Folder Trees with excellent performance and flexible configurations.
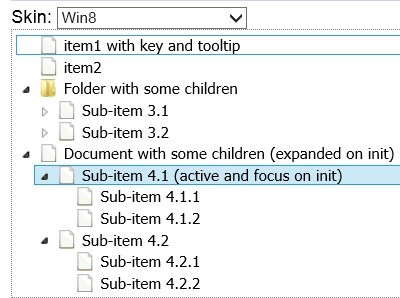
jQuery and jQuery UI Dynamic Tree View Plugin — Fancytree
Fancy Tree is a plugin for jQuery and jQuery UI that allows to create dynamic tree view controls with support for persistence, keyboard, checkboxes, drag and drop, and lazy loading.
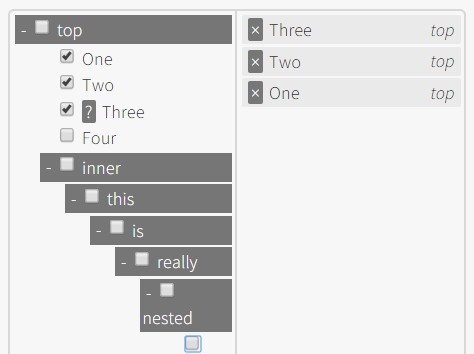
jQuery Plugin for Tree Widget — jqTree
A jQuery based Tree Widget that allows you to create folder tree from JSON data with some fancy animations.
jQuery Plugin For Multi-Selectable Tree Structure — Tree Multiselect
A jQuery plugin that converts a multiple select box into a collapsible tree view with checkboxes for easy option selection. The user can either delete a selection from selected items in expanded view or by unchecking a select option.
Vanilla JS Tree View Plugins:
Dynamic Tree View With Checkboxes – Treejs
A lightweight tree view plugin that displays hierarchical data in a collapsible, selectable tree structure with checkboxes.
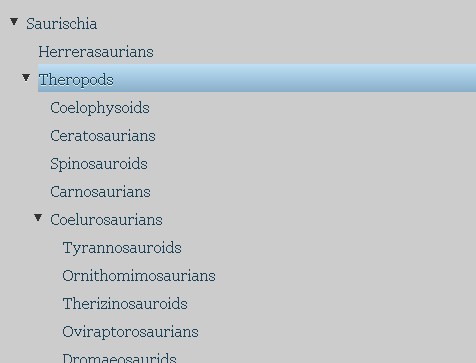
Create A Simple Tree View Using Vanilla JavaScript – js-treeview
A minimal Javascript library used to create an expandable/collapsible tree view (fold structure) from an object array.
Full Featued File/Folder Tree In Pure JavaScript – TreeJS
A simple, fast, standalone JavaScript library to dynamically render a folder tree that behaviors like the Windows’ File Browser.
Simple Folder Tree With JSON And JavaScript – tree.js
A simple, flexible tree library which dynamically renders a tree view of a directory/folder from hierarchical JSON data you provide.
Collapsible Sortable Toggleable Data Tree In JavaScript – Pickle Tree
A JavaScript tree view plugin to render a collapsible, sortable (draggable) multi-level tree view from hierarchical data, with iOS-style switches that allow the user to toggle on/off the nodes.
Pure CSS Tree View Libraries:
Semantic Hierarchy Tree In Pure CSS – Treeflex
The Treeflex CSS library lets you create a flexible, responsive, semantic, SEO-friendly hierarchy tree from nested HTML lists.
Conclusion:
There are various types of tree view plugins in JavaScript and CSS available for us to learn and implement for our projects. However the ultimate decision regarding which plugin to use remains upon our need and usage. Hope this article helps you to find the best plugin according to your project requirement.
If you know any more tree views in JavaScript, CSS or jQuery then please do mention them in the comment section as always!
Looking for more jQuery plugins or JavaScript libraries to create awesome Tree Views on the web & mobile? See jQuery Tree View and JavaScript Tree View sections for more details.
More Resources:
Источник
Навигация по элементам в jQuery
Нахождение потомков для каждого элемента текущего набора в jQuery выполняется с помощью find() .
Указать искомые элементы можно посредством селектора, ссылки на DOM-элементы или набора jQuery. В качестве результата этот метод возвращает новый объект jQuery, состоящий из найденных элементов.
Например, выбрать все элементы с классом « carousel-items », расположенные в « .carousel »:
children() – выбор дочерних элементов
Кроме find() в jQuery имеется ещё один похожий метод: children() .
children() в отличие от find() выполняет поиск элементов только среди детей каждого элемента текущего набора (т.е. не опускается ниже одного уровня по DOM-дереву).
Для выбора всех дочерних элементов для каждого элемента текущего набора children() необходимо вызвать без аргументов:
.
.
.
.
Если необходимо выбрать не все, а только определённые, то можно использовать селектор.
Например, выберем не все элементы, а только :
const elements = $('.message').children('h3');closest() – выбор ближайшего предка
В jQuery поиск ближайшего предка (включая сам этот элемент) выполняется с помощью метода closest() .
Если более точно, то closest() выбирает для каждого элемента текущего набора первый элемент, соответствующий указанному (поиск начинается с самого элемента, а потом вверх по предкам).
Для указания искомый элементов можно использовать селектор, ссылку на DOM-элементы и набор jQuery.
- в качестве ближайшего предка для элементов текущего набора:
next() – выбор следующего элемента
В jQuery получить для каждого элемента набора следующий элемент (при необходимости соответствующий указанному селектору) можно с помощью метода next() .
При этом следующий элемент по отношению к исходному должен являться сиблингом (или другими словами находиться с ним на одном уровне вложенности). В качестве результата next() возвращает новый объект jQuery, состоящий из найденных элементов.
Если необходимо выбрать не конкретный элемент, а просто следующий, то в этом случае вызывать next() необходимо без аргументов:
const element = $('li.active').next();Когда необходимо получить не один, а все следующие элементы для каждого элемента набора, следует использовать nextAll() .
const elements = $('li.active').nextAll();Кроме next() и nextAll() в jQuery имеется ещё nextUntil() . Он позволяет получить все следующие элементы до указанного.
const elements = $('li.active').nextUntil('li','li:last-child');prev() – выбор предыдущего элемента
В jQuery кроме методов для выбора следующих элементов имеются аналогичные для получения предыдущих: prev() , prevAll() и prevUntil() .
siblings() – выбор сиблингов
Получение сиблингов для каждого элемента набора в jQuery осуществляется с помощью метода siblings() .
При этом, если нужно выбрать не все, а только определённые сиблинги, то можно указать соответствующий селектор. В качестве результата siblings() возвращает новый набор jQuery, состоящий из найденных элементов.
parent() – получение родителя
В jQuery получение родительского элемента для каждого элемента текущего набора осуществляется с помощью parent() .
При необходимости в parent() мы можем передать селектор и тем самым указать, что нам нужны только элементы соответствующие ему.
В jQuery кроме parent() имеется ещё метод parents() . Он в отличие от первого получает для элементов набора не только их непосредственных родителей, а вообще всех предков (до ).
При необходимости можно выбрать не всех предков, а только тех, которые соответствует указанному селектору.
Например, получим предков, соответствующего селектору .one для элемента с классом three :
. Ограничить подъём по дереву DOM при получении предков можно посредством parentsUntil() :
Например, получим предков являющимися для элемента с классом active (при этом поиск предков должен ограничиваться элементом соответствующим селектору .container :
. offsetParent() – получение ближайшего позиционированного предка
В jQuery для получения ближайшего позиционированного предка можно воспользоваться offsetParent() . Этот метод не принимает никаких аргументов.
Этот метод может использоваться в операциях расчета смещений для выполнения анимации и размещения объектов на странице.
Например, найдём offsetParent для элемента с классом active :
. contents() — выбрать все дочерние узлы
В jQuery метод children() используется, когда нужно получить все дочерние узлы (элементы, текстовые узлы и комментарии) для каждого элемента текущего набора.
Этот метод не принимает никаких аргументов.
.contents() и .children() аналогичны, за исключением того, что первый включает в себя текстовые узлы и комментарии.
Метод .contents() можно также использовать для получения содержимого iframe, если iframe находится в том же домене, что и главная страница.
Начиная с jQuery 3.2, .contents() также возвращает содержимое элементов.
Источник
Обход элементов
Для каждого элемента в наборе, получает первый элемент, который совпадает с селектором при движении вверху по DOM дереву элементов.
.find()
Поиск потомков внутри каждого элемента в текущем наборе соотвествующих элементов с фильтрацией по селектору, объекту jQuery или элементу.
.next()
Осуществляет поиск элементов, лежащих непосредственно после заданных элементов (по одному для каждого из заданных).
.nextAll()
Осуществляет поиск всех элементов, лежащих после заданных элементов.
.nextUntil()
Осуществляет поиск всех элементов, лежащих начиная от одних заданных элементов и заканчивая другими.
.offsetParent()
Возвращает ближайшего предка (т.е. из числа: родитель, прародитель, и так далее, до начало дерева DOM), у которого задан тип позиционирования (position равен relative или absolute или fixed). Элементы с заданным позиционированием играют особую роль, поскольку именно относительно них происходит позиционирование всех элементов внутри.
.parent()
Осуществляет поиск родительских элементов всех заданных элементов.
.parents()
Осуществляет поиск всех предков выбранных элементов, то есть, не только прямых родителей, но и прародителей, прапрародителей и так далее, до начало дерева DOM.
.parentsUntil()
Осуществляет поиск всех предков у выбранных элементов (то есть, не только прямых родителей, но и прародителей, прапрародителей и так далее, до начало дерева DOM), вплоть до определенного элемента.
.prev()
Для каждого из выбранных элементов находит предшествующий ему элемент (но только если он лежит на том же уровне иерархии DOM).
.prevAll()
Осуществляет поиск всех элементов, лежащих перед заданными элементами.
.prevUntil()
Осуществляет поиск всех элементов, лежащих начиная от одних заданных элементов и заканчивая другими.
.siblings()
Осуществляет поиск элементов, являющихся соседними для выбранных элементов (под соседними понимаются элементы, которые имеют общего родителя). При этом, сами выбранные элементы в результат не включаются.
- Ajax
- Глобальные Ajax события
- Вспомогательные методы
- Низкоуровневый интерфейс
- Сокращенные методы
- Базовые
- Пользовательские
- Затухание
- Скольжение
- События браузера
- Загрузка документа
- Прикрепление обработчиков
- Объект событие
- События формы
- События клавиатуры
- События мыши
- Class атрибут
- Копирование
- DOM Вставка вокруг
- DOM Вставка внутрь
- DOM Вставка вне
- DOM Удаление
- DOM Замена
- Общие аттрибуты
- Свойства стилей
- Манипуляция коллекциями
- Хранилище данных
- DOM методы элементов
- Методы установки
- Экземпляр объекта jQuery
- Глобальный объект jQuery
- Атрибут
- Базовые
- Базовые фильтры
- Фильтры потомков
- Фильтры содержимого
- Форма
- Иерархия
- jQuery расширение
- Фильтр видимости
- Фильтрация
- Обход
- Обход элементов
- Версия 1.3
- Версия 1.7
- Версия 1.8
- Версия 1.9
- Версия 1.10
- Версия 3.0
Русская документация по jQuery.
При использовании любых материалов с сайта ссылка на сайт обязательна.Источник